Prueba №3
Objetivo
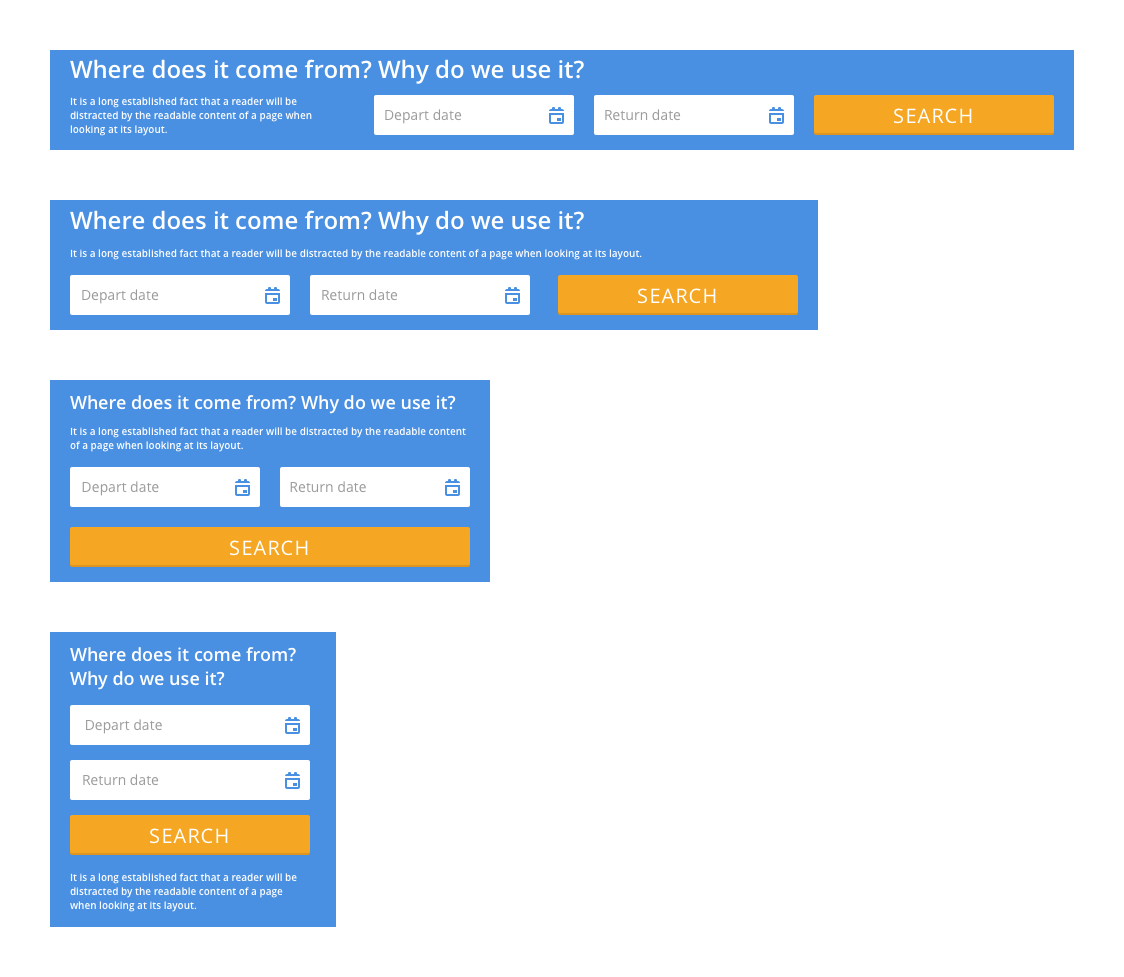
Crear un widget de formulario que se pueda insertar en sitios web externos.
Datos proporcionados
La maqueta del formulario responsivo se encuentra abajo:
https://github.com/KosyanMedia/Front-end_TP_test/blob/master/TP_test.pdf
Tarea
El resultado debe ser un proyecto en Github.com con instrucciones para la implementación y ejecución en el sistema operativo *nix/OS X. El resultado de ejecutar el proyecto debe ser una página HTML con un ejemplo del widget de formulario insertado, que se pueda abrir en un navegador.
Requisitos:
- Formulario responsivo, ancho mínimo de 200px, ancho máximo de 1024px.
- Tecnologías preferidas: webpack, PostCSS y SVG.
- Si vas a utilizar un framework o bibliotecas externas, justifica su uso.
Opcional:
- Conectar datepickers a los campos de fechas, formato de fecha dd.mm.yyyy.
- Habilitar la personalización de los colores del botón, fondo y texto. La personalización se realizará modificando la configuración en el código de inserción.
- TypeScript.
- Localización en inglés.
Preguntas orientativas:
- ¿Qué dificultades pueden surgir al colocar el formulario en sitios web externos?
- ¿Cuáles son las características más importantes de los widgets que se incrustan en sitios web externos?


Sin Comentarios